【配色】「トーンイメージ」を知って色で世界観を作ろう【かわいい・和風・男性的…】

こんにちは。
色彩講師のいたみけいこです。
前回ジャッド四つの原理の記事を書きました。
簡単に分かりやすく…、と心がけたつもりでしたが、
結果、内容がモリモリになってしまいました。
今回はもっとサラッと読めるように、
その中の
「トーン」
に焦点を当てて書いていきます。
「トーンイメージ」を知れば世界観が作れる!
普段ポスターや制作物のデザイン、インテリアデザイン、着る服やネイルなど、
色を考えるときに、
自分の持つイメージに近づけたい!
と思って配色を考えることはありませんか?
「トーンイメージ」を知っていれば
イメージから配色ができるようになるのです。
このトーンイメージを知っておくと、「配色」の引き出しが一つ増えます。
とってもおすすめの学習項目です。
これから細かい説明が入りますので(笑)
手っ取り早くトーンイメージを知りたい方は
下部にあるトーン概念図をご覧ください。
トーンを合わせると配色がまとまる
トーンを合わせるということは、言い方を代えると
明度と彩度に共通性を持たせる
ということになります。
ジャッド四つの原理に
「類似性の原理」
色に共通性を持つもの同士は調和する。
というものがありましたね。
トーンイメージを知り、トーンを合わせて配色することで
以下二つを達成できるというわけです。
共通したイメージを持たせることができる
調和する配色となり、まとまりやすい色の組み合わせとなる
配色を考える際にとっても参考になるトーンイメージです。
トーンについて
トーンとは
トーンとは、色調のことです。
色調とは色の調子、つまり色の明暗や濃淡などのことです。
色相が違っていても、
明度(明るさ)や彩度(鮮やかさ)が共通していれば
共通したイメージを感じられます。
今回もPCCS(ぴーしーしーえす)を元に説明を続けていきます。
PCCSでは
共通した明度・彩度領域の
12色相(赤、赤みのだいだい、黄みのだいだい、黄、黄緑、緑、青緑、緑みの青、青、青紫、紫、赤紫の12色)をまとめ
12種のグループに分けました。
そして出来上がったのが「トーン」という概念です。
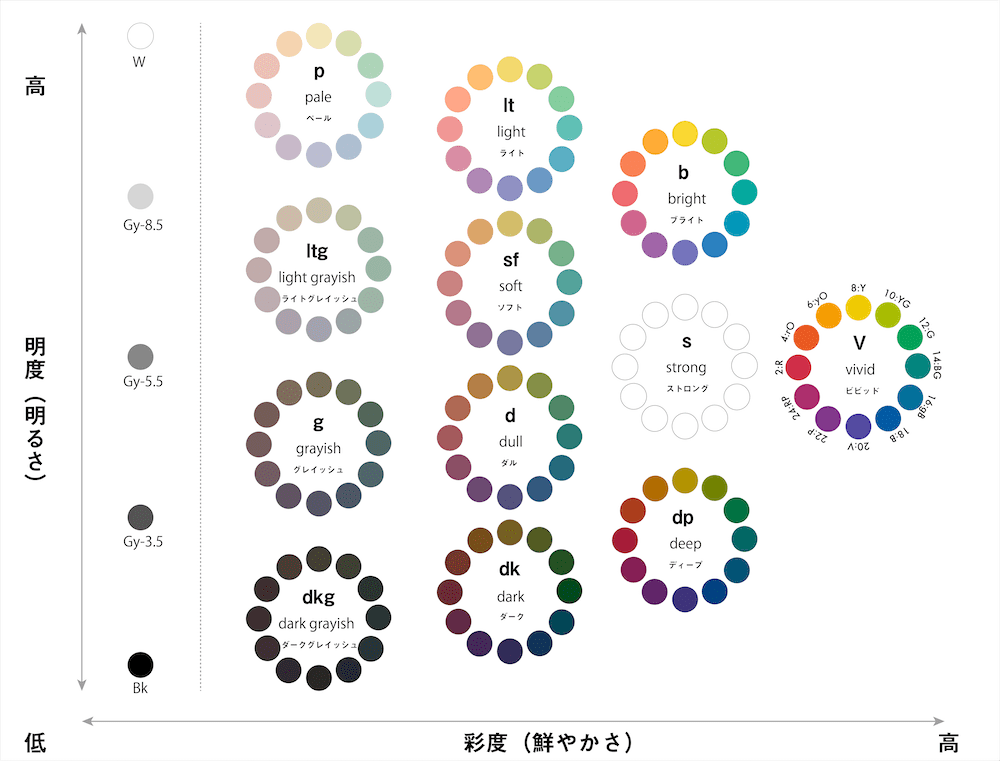
P C C Sトーン一覧
こちらがP C C Sのトーン概念図です。

この図で上にいくほど明度(明るさ)は高く、
下にいくほど明度は低くなっています。
右にいくほど彩度(鮮やかさ)は高く、
左にいくほど彩度は低くなっています。
| 略記号 | トーン | 読み方 | 意味 |
| v | vivid | ビビッド | さえた |
| b | bright | ブライト | 明るい |
| s | strong | ストロング | 強い |
| dp | deep | ディープ | 濃い |
| lt | light | ライト | 浅い |
| sf | soft | ソフト | 柔らかい |
| d | dull | ダル | 鈍い |
| dk | dark | ダーク | 暗い |
| p | pale | ペール | 薄い |
| ltg | light grayish | ライトグレイッシュ | 明るい灰みの |
| g | grayish | グレイッシュ | 灰みの |
| dkg | dark grayish | ダークグレイッシュ | 暗い灰みの |
分類は感覚的に
厳密にいうと、明度は色相毎に変わります。
例えばd(dull-ダル)トーンは大まかに中明度で中彩度の領域という場所に位置しますが、
d20(dトーンの青紫)の色相だけで見ると明度は3.5なので低明度領域です。
その辺りは数値として正確ということでなく説明の際には感覚的な分け方をしてあります。
用途として、(印刷所などに出す等の)正確な色の表示ではなく「配色」という感覚的なものに使われるため、難しく考えず雰囲気で使って大丈夫です。
トーンイメージ
このトーン別に分けられたグループからは共通するイメージが感じられます。
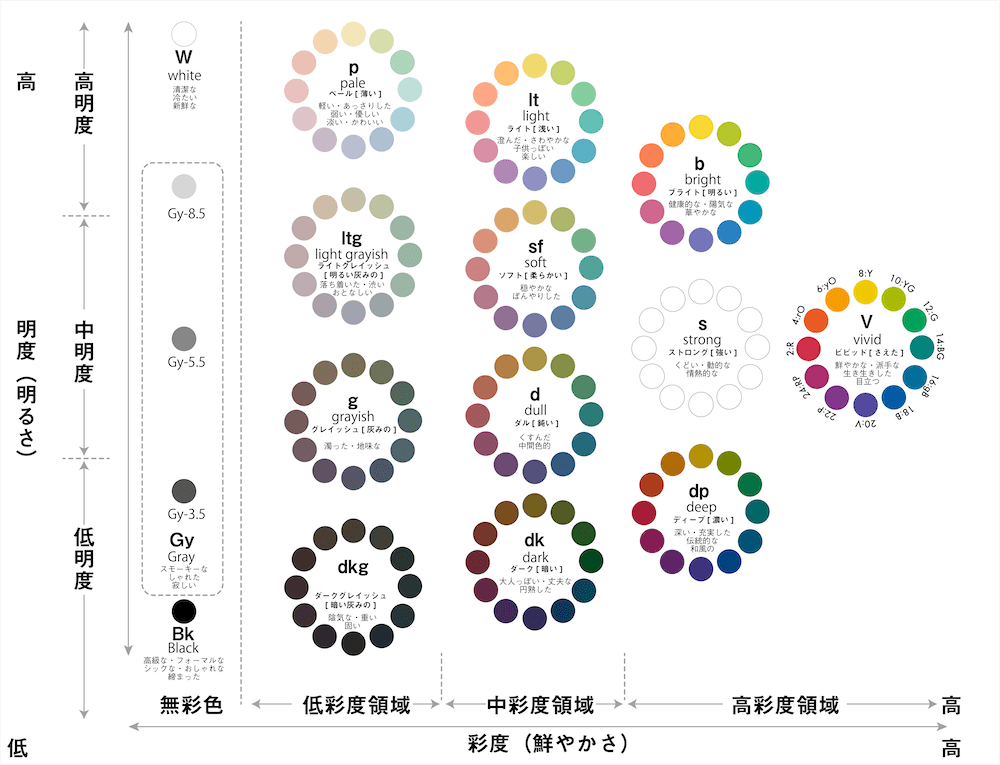
先程のトーン概念図に「トーンイメージ」を加えたものがこちら。

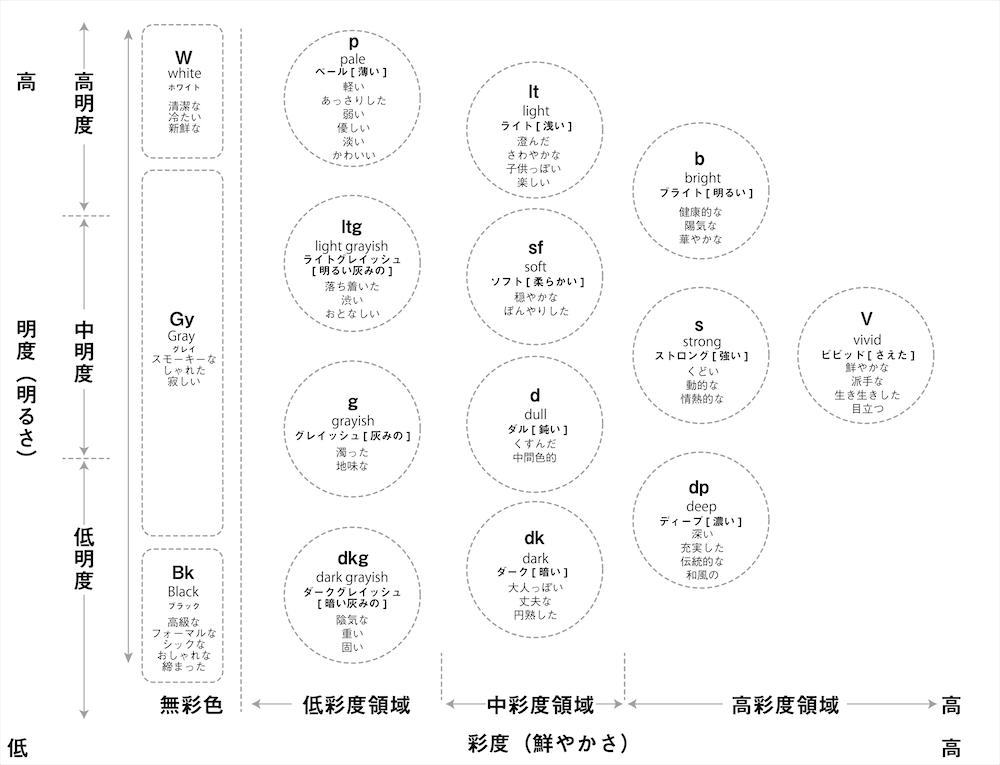
トーンイメージワードだけ抜粋した図がこちらです。

| W |
| white |
| ホワイト |
| 清潔な 冷たい 新鮮な |
Gy |
| Gray |
| グレイ |
スモーキーな しゃれた 寂しい |
| Bk |
| Black |
| ブラック |
| 高級な フォーマルな シックな おしゃれな 締まった |
| p |
| pale |
| ペール [薄い] |
| 軽い あっさりした 弱い 優しい 淡い かわいい |
| ltg |
| light grayish |
| ライトグレイッシュ [明るい灰みの] |
| 落ち着いた 渋い おとなしい |
| g |
| grayish |
| グレイッシュ [灰みの] |
| 濁った 地味な |
| dkg |
| dark grayish |
| ダークグレイッシュ [暗い灰みの] |
| 陰気な 重い 固い |
| lt |
| light |
| ライト [浅い] |
| 澄んだ さわやかな 子どもっぽい 楽しい |
| sf |
| soft |
| ソフト [柔らかい] |
| 穏やかな ぼんやりした |
| d |
| dull |
| ダル [鈍い] |
| くすんだ 中間色的 |
| dk |
| dark |
| ダーク [暗い] |
| 大人っぽい 丈夫な 円熟した |
| b |
| bright |
| ブライト [明るい] |
| 健康的な 陽気な 華やかな |
| s |
| strong |
| ストロング [強い] |
| くどい 動的な 情熱的な |
| dp |
| deep |
| ディープ [濃い] |
| 深い 充実した 伝統的な 和風の |
| v |
| vivid |
| ビビッド [さえた] |
| 鮮やかな 派手な 生き生きした 目立つ |
「トーンイメージ」を知れば世界観が作れる!
トーンイメージについて、分かりましたでしょうか。
このトーン概念図を見るだけで、
それぞれのトーンイメージと色の関係を整理して考えることができるので、
配色を行うときにとても参考になります。
是非ご活用ください。
参考文献
内閣府認定 公益社団法人 色彩検定協会
「色彩検定公式テキスト3級編」
内閣府認定 公益社団法人 色彩検定協会
「色彩検定公式テキスト3級編」(2010年版旧テキスト)

